
2. Klik Tambah Gadget / Add A Gadget

3. Pilih Gadget Html/JavaScript

5. Simpan (kamu juga bisa memindahkan letak widget jam tersebut dengan cara menarik gadget tersebut)
Tutorial Mudah Merubah Cursor Untuk Blogspot Lama
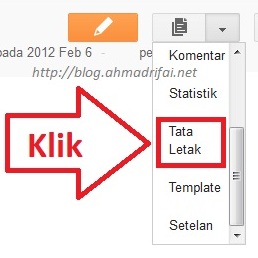
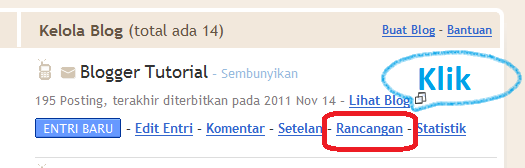
1. Klik Menu Rancangan / Design
3. Pilih Gadget Html/JavaScript

5. Simpan (kamu juga bisa memindahkan letak widget jam tersebut dengan cara menarik gadget tersebut)
Kode Cursor Untuk Blogger Yang Harus Di Pasang
Silakan copy dan paste kode berikut:<style type="text/css">Catatan:
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPjwLoluWbWguJAx00fYmIg5VycU1O8aN6y5LG0OAAXon3-Ey7FLYBMKUMoK7vS-AKZHWxsJLG0wsHvXu1pzkMkWVT_cgN0Xs3j6j0HLqyMGELpsWDBdfP5j8tSa_ZNi2_jctdU-7EA0dI/s1600/jasablogsitus-web-id.gif"), auto;}
</style>
Silakan rubah tulisan yang saya beri warna Merah dengan url gambar cursor yang kamu suka.
Jika kamu menggunakan semua kode yang saya tuliskan di sini (tanpa mengganti bagian yang saya beri warna Merah) maka cursornya terlihat seperti ini
Update !!!
Agar corsornya berubah secara permanen walaupun diarahkan kelink silakan gunakan kode seperti ini:<style type="text/css">Catatan : Yang harus dirubah sama dengan yang sudah saya tuliskan di atas
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPjwLoluWbWguJAx00fYmIg5VycU1O8aN6y5LG0OAAXon3-Ey7FLYBMKUMoK7vS-AKZHWxsJLG0wsHvXu1pzkMkWVT_cgN0Xs3j6j0HLqyMGELpsWDBdfP5j8tSa_ZNi2_jctdU-7EA0dI/s1600/jasablogsitus-web-id.gif"), auto;}
body a:hover{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPjwLoluWbWguJAx00fYmIg5VycU1O8aN6y5LG0OAAXon3-Ey7FLYBMKUMoK7vS-AKZHWxsJLG0wsHvXu1pzkMkWVT_cgN0Xs3j6j0HLqyMGELpsWDBdfP5j8tSa_ZNi2_jctdU-7EA0dI/s1600/jasablogsitus-web-id.gif"), auto;}
</style>
Selamat mencoba, dan semoga ini bisa mempermudah teman dalam mengganti cursor blog bloggernya.


